| Khắc phục lỗi Replay của Live HTTP Headers |
Live HTTP Headers là một add-on giúp chúng ta xem "header" của trang web trong khi đang duyệt. Ngoài ra, nó còn có thể Replay - tái tạo lại truy vấn bất kỳ và cho phép bạn chỉnh sửa các thông tin header cũng như nội dung, dữ liệu của truy vấn đó trước khi gửi đi.
Tuy nhiên, từ khi Firefox cập nhật lên phiên bản 32.0 thì chức năng Replay của Live HTTP Headers không còn hoạt động được. Mà chờ mãi không thấy có bản cập nhật mới nên hôm nay Juno_okyo sẽ hướng dẫn các bạn cách khắc phục lỗi này.
Hướng dẫn khắc phục lỗi Replay của Live HTTP Headers
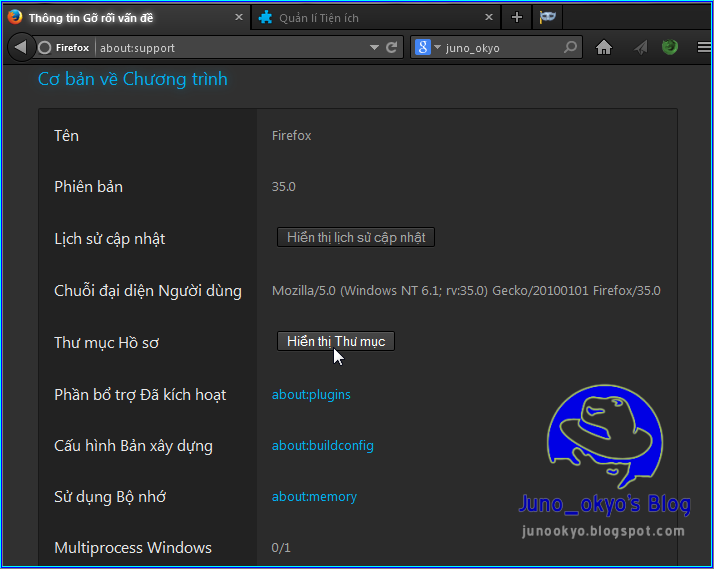
Đầu tiên, mở Firefox và truy cập địa chỉ: about:support
Nhấn vào Hiển thị thư mục ở phần Thư mục Hồ sơ.
| Open Profile Folder |
Sau khi thư mục hồ sơ người dùng được mở lên, ta truy cập tiếp theo đường dẫn:
extensions\{8f8fe09b-0bd3-4470-bc1b-8cad42b8203a}\chromeNhấn chuột phải vào livehttpheaders.jar và chọn mở bằng WinRAR.
| Mở bằng WinRAR |
Sau khi cửa sổ WinRAR mở lên, ta nhấn tiếp vào thư mục "content" và nháy đúp vào tập tin "LiveHTTPReplay.js" (hoặc kéo từ trong WinRAR vào Notepad++):
| Nháy đúp vào tập tin LiveHTTPReplay.js |
Sau khi mở lên bằng Notepad++ (hoặc Editor mà bạn thích), nhấn Ctrl+H (tìm kiếm và thay thế) và nhập như sau:
| Tìm kiếm và thay thế |
- Từ khóa: args[4];
- Thay thế bằng: args[4]+ "If-Modified-Since: *\n";
Rồi nhấn vào nút Thay thế (hoặc Thay thế tất cả).
Cuối cùng, lưu lại bằng Ctrl+S. Vậy là xong, khởi động lại Firefox và kiểm tra kết quả thôi!
Chúc các bạn thành công!